What Google’s Page Experience Update Means for Small Business
By MOJO Team • July 13, 2021 •
By MOJO Team • July 13, 2021 •
By MOJO Team • July 13, 2021 • News,
Google’s Page Experience Update is one of over 500 updates rolled out over the course of a year. So, what makes this one so special?
We asked this same question in April during a HOOKED event and webinar. When Google sends out its version of a save-the-date card, it’s good to pay attention. It’s time to dive into finding out what the Page Experience update includes and how to measure and evaluate the results. It’s equally important to understand how the new metrics work in concert with Google’s other ranking factors and how small businesses can prepare. Lastly, we’ll connect you with some great resources to get you started.
https://youtu.be/n6YkIaUpf1U
As if knowing the date of the biggest rankings earthquake wasn’t bad enough, in April 2021 Google postponed the big day. Instead, it will be rolling out the update over two months starting mid-June 2021. Opting for a more gradual rollout Google seeks to monitor for “unintended issues.”
Before you're frozen in place with the soundtrack from your favorite horror flick playing in your head on repeat, let’s understand what we’re really talking about.
At its heart, the Page Experience Update is about providing website visitors with the best experience possible. And in this age of instantaneous answers and de-facto 2-day delivery, website speed is not just good to have, it’s expected.
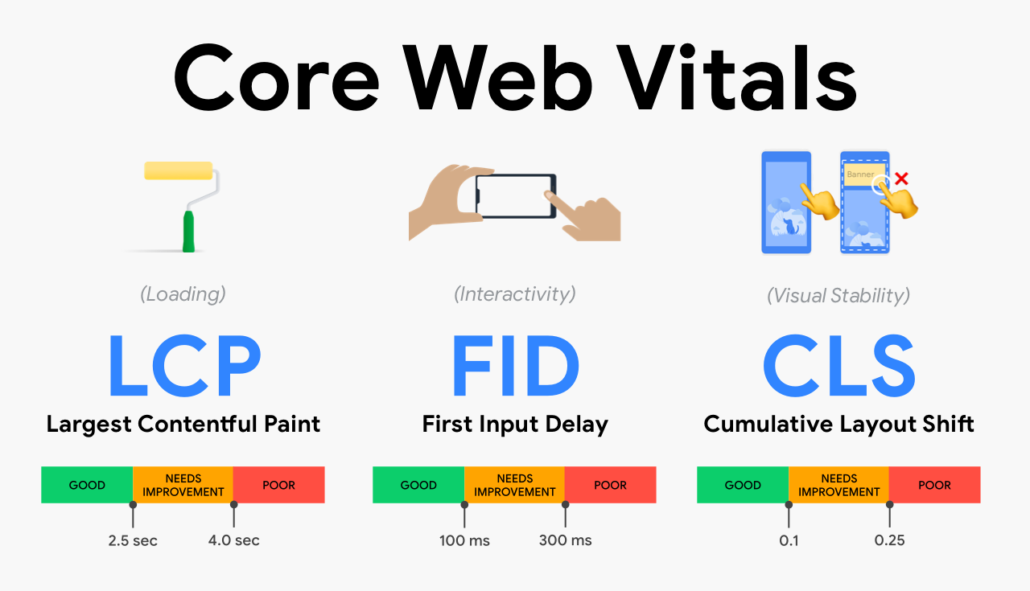
Google uses two metrics as its focus on page speed performance - LCP and FID.

LCP or Largest Contentful Paint measures the time it takes for the user to see the majority of the page’s visual content. Pages loading in under 2.5 seconds get the green light score. If your page takes more than 4 seconds to load, you are likely to get penalized since research has shown longer page load speeds are directly linked to bounce rates.
FID or First Input Delay measures the length of time until users can interact with the page. With FID you have milliseconds to score well - 100 milliseconds to be exact. The comparison we like to make is having a customer enter your location and seeing your staff with their backs turned, with no thought of acknowledging or helping the customer. Or consider how long you want your business phone to ring, before being answered by a welcoming friendly voice. First Input Delay is your website’s equivalent greeting.
The third metric, Cumulative Layout Shift, as its name implies, speaks more to overall experience than speed. For most small business websites, CLS or Cumulative Layout Shift will be less of a factor. This measures the visual stability of our website as it loads. And while this can speak to pop-ups appearing on the page, think of the most annoying news site you’ve visited where ads and video continue to load as you are reading, shifting the page and your eye’s focus mid-sentence. This type of visual misdirection and confusion is what Google seeks to penalize.
Together these signals make up what Google calls it's Core Web Vitals. These indicators along with having HTTPS, a safe browsing experience, and a mobile-friendly website, are the foundations of a great user website experience.
Now that you have a better understanding of what Page Experience seeks to measure, it’s time to learn how to measure it.
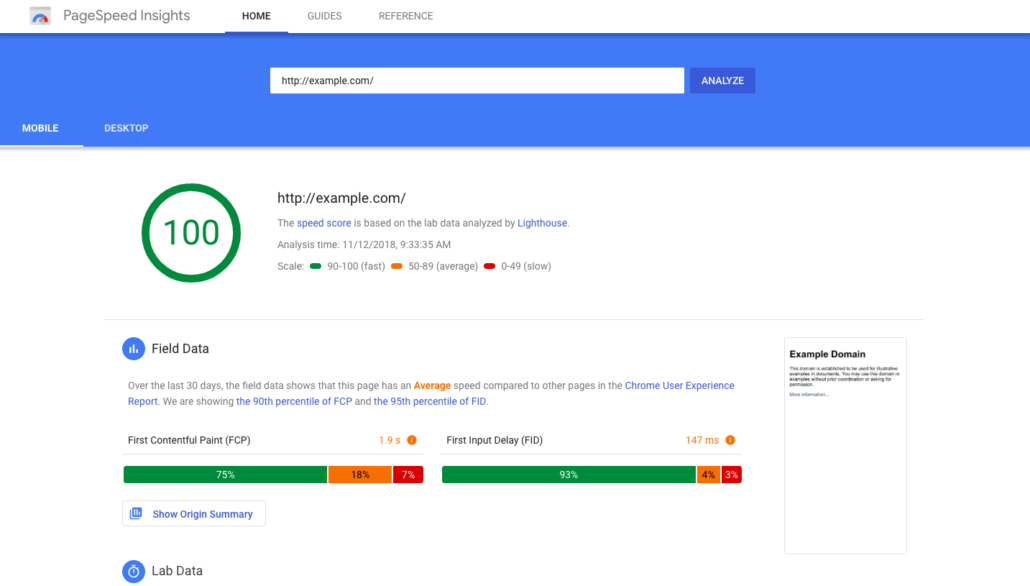
Google’s Page Speed Insights is the simplest tool to use and understand. There is no code or secondary download, just enter the URL in question, and up pops a score, measured 0 to 100.

A simple click allows you to see metrics for both mobile and desktop and when viewing these it’s good to know from which device your web traffic originates. Google’s algorithm will adjust results accordingly.
Below the grading metric is a step-by-step guide for developers to use to see in which area performance can be enhanced. Specific tactics and recommendations are given along with potential time savings if implemented.
If your score is less than optimal, according to Google Search Central, “page experience will join the hundreds of signals that Google considers when generating Search results.”
Page speed and performance is not Google’s only ranking factor. According to Google, it’s not even the most weighted - at least not yet.
While page experience is important, Google still seeks to rank pages with the best information overall, even if the page experience is subpar. A great page experience doesn't override having great page content. - Source, Google
For many, this assertion by Google provides clear marching orders. But before you click away, remember rankings operate in a competitive environment. Google reminds us “in cases where there are many pages that may be similar in relevance, page experience can be much more important for visibility in Search.”
Small businesses should look at their website through Google’s eyes and remember the overarching goal - to provide the best search results for the user. Things like page speed and website design should be balanced with great quality content that answers the users' queries.
Knowing where your direct search competitors rank in the various metric categories along with understanding your own website strengths and weaknesses is the first in staying competitive. Ultimately providing clear answers to search queries through content remains a top priority. But, simple changes like hosting your website on a faster server, implementing a CDN or regionally based server, and optimizing images may be a simpler action step over updating content across your site.
Successfully navigating Google’s search algorithm updates is a bit like sailing. You can’t change the ocean or the weather no matter how hard you try. So it’s best to learn to sail in all conditions.
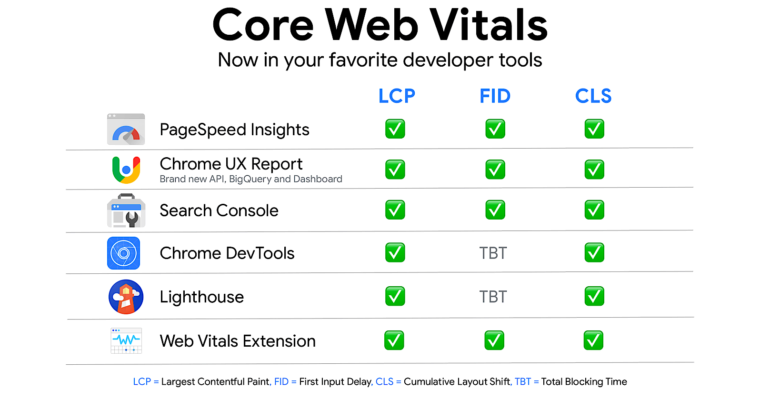
Google has provided several types of resources to not only measure your own website, but also your competitors. We’ll cover the most user-friendly in terms of interpreting the data and accessibility.

Page Speed Insights is the simplest tool to use and the one we suggest if you’re just starting. It provided simple scoring along with recommendations for improvement.
Websites should already be using Google Search Console to monitor crawl errors, overall website health, and get insights as to how search engines are viewing the site. Recently new tools have been added to the monitor Lighthouse and page speed metrics. Access requires validation with a code snippet, but if your business relies on website traffic, it’s a must.
Google Lighthouse measures website quality not only using page speed metrics but also SEO, accessibility and provides an overall performance score along with technical specifics for making improvements. A simple Chrome browser extension provides immediate access.
There is even a tool that uses your average traffic volume, average conversion rates, and conversion value to estimate revenue opportunities by increasing your page load speed. Think with Google’s Test My Site tool involves more steps for scoring, but offers valuable insights for e-commerce and lead conversions.
For most small business owners, interpreting and implementing recommendations will require some technical expertise. MOJO’s development team is well versed in understanding Google’s recommendations for improving page experience and in selecting the appropriate solution from the myriad of options available.
Don’t let this Google update leave you playing catch up. Use this opportunity to beat your competition. Contact us today.