The Web Design Process From Start to Finish
By Zach Emly • February 3, 2023 • Website Design
Category
By Zach Emly • February 3, 2023 • Website Design
By Zach Emly • February 3, 2023 • News, Website Design
Are you wondering about the web design or redesign process? Is your organization discussing the need for a new website design and do you want to know the process before you dive in?
It’s common for companies to want to understand this process so that they can adequately measure timelines and expectations in order to align the project with their other initiatives.
We have laid out the web design and website development process to give you insights into what the process looks like. Keep in mind that every company may have a different process, but the overall framework should be very similar from provider to provider.

The website design process is different from company to company but has many of the same elements in one way or another.
Generally speaking, the process will usually look something like this:
One difference you may notice when working with MOJO is that our process is client inclusive. We bring our clients in at every phase of the process to ensure that their vision is encapsulated and that expectations are discussed to ensure smooth implementation.
Through our experience working with various clients and industries throughout the years, we’ve developed a process we feel is best for the client and allows us to effectively and efficiently get the job done. Let’s take a dive into that process so you get a more in-depth understanding.

We start with 20 questions – literally. We want to understand your business, its rules, processes, and goals, so we can then design a website to meet and exceed your vision. No one knows your business better than you and your team. In order to create the best possible website, it takes your knowledge and vision, plus the creativity and expertise of the design agency.
From your vision to the imagery on the website, the creative brief will discuss a number of items to set the stage for designing.
These are just a couple of the discussion points that may happen during the creative brief.
Don’t worry… Your team doesn’t have to be creative and you don’t need answers for every question. This part of the process is to align the designers with your organization’s brand and vision to create a solid foundation.
With the information our team gathers, we can create the foundation for the website.

In the sitemap, our purpose is to create the journey and unique experience your visitors will take while on your website. During this phase, we outline your site’s structure which allows us to visualize how visitors navigate your site on that all-important journey to conversion.
This allows us to ensure no important pages are forgotten about and that we are creating a smooth user experience.
With this, we are about to ensure your brand’s messaging flows seamlessly and intuitively from one page to the next.
Once we’ve navigated visitors’ destinations, it’s time to add details to the journey. Creating a black-and-white wireframe allows us to focus on structural elements without getting bogged down by image selection and colors.

When building a house, you don’t pick the drapes and carpet before deciding what style the home will be. MOJO lays the foundation first with a grayscale representation instead of jumping ahead and focusing on colors, hero images, copy, etc. It is important to get the framework completed first with focusing on layout details such as;
The importance of a black-and-white or grayscale review is to keep the focus on the intent and flow of each page without being distracted by color and details. This allows us to create a strong foundation for what we will build.
The best part of this step is that it actually saves your team time and money in the long run by avoiding revisions and restructuring later in the process.
Now that the foundation has been created (wireframes), we can begin working in colors and visual elements with color mocks. Color mocks are a flat representation of your website including colors, fonts, images, and other design elements, and allow us to see how these various elements work together.

This step of the design process often has the most revisions because it is the time when preferences come into play.
During this step, you will be able to review several pages and see how the website flows together. You will see the homepage, service pages, and other varying pages to get a fuller representation of the site design.
As you walk through the website and discuss with the design team, they will take notes on the things you like and dislike and will create revisions accordingly. Once you have a version that you like and have approved, the team will go onto the prototyping phase.
In this final step of the web design process, things really get exciting! We create an active, working front-end website for you to navigate. With this prototype, you can navigate and click through the website as if it were a fully developed site. You will be able to experience the flow, view hover states, experience animations, and really get a feel for how your live website is going to feel.
This phase allows you to experience the full site before it’s actually developed. It’s also a time to test how elements have translated from a flat perspective to actual live elements.
Now is the time to make any last-minute change requests. Once you give your approval and the site is developed, changes are much more difficult to make.
After this step is completed, the project is handed off to our team of developers to implement the content management system.

The prototype is the last step in the design process. Now your new website will be developed and launched for the whole world to see.
Just like designing a website, there is a process that goes into developing one too. This process is necessary for proper functionality and optimal performance.
These are all aspects of the web development process. Unlike the web design process, there is not much you as the client can do at this time. You may not see every step of the process, but be confident that the developers are painstakingly working to optimally create every line of code for your new website.
Let’s explore what they are actually doing behind the “magic developer curtain.”
At the start of the development process, the development team will take the design from the web designers and begin integrating your project into your selected CMS. It is part of the MOJO process to integrate your project using Drupal, WordPress, Laravel, CRM and/or management systems.
Developers will build the website element by element and page by page using HTML coding. Some design companies will build the website using a template from a CMS like WordPress or Wix. We prefer to create custom websites to provide more control and better website functionality.

As the website is being developed, placeholder text is often used in place of real text. Once all of the HTML elements have been created it’s time to integrate the real content onto the website.
Project managers will work with the developer to integrate either the new or existing content (photos, descriptions, copy, etc.) onto the website. The content needs to be stylized and integrated into the website based on the brand image.
Server infrastructure is the backbone of a website. It’s what allows a website to store, manage and send data. The developers and server administrators will need to design for optimal performance for the user experience. A hosting platform will also need to be developed so that the data is processed and rendered at high speeds with the redundancy, scalability, and stability needed.
There is no such thing as “set it and forget it” in a website launch. All elements of the site must be reviewed and tested to ensure the delivery of a quality product.
At MOJO we don’t leave things to chance. We test our website to ensure no bugs are found and no content pieces were missed. This is important to ensure the full functionality of a website.
Here are some of the items we test
Once the final review is completed, the website is moved from staging to production servers. Now the site can be launched confidently.
After development and launching we “hand off the keys” to you. It’s your website after all, and you should have control over it. We provide you with training and what you need to ensure you can utilize your website to its fullest extent.
And finally, we will have one last quality assurance & performance review. As I mentioned earlier, we don’t leave things to chance. Once the website is live on production servers and has real visitor traffic, we want to run final tests to ensure site performance is still functioning at optimal performance.
Now that you have a good understanding of the process, you can understand the timeline involved. Turnaround time for a website varies greatly depending on a couple of factors.
The main factor is the project itself. A fully custom Ecommerce website build with interactive modules and a robust backend system that integrates with various other systems will take longer to build than a 1-page personal branded website with no dynamic elements. The more dynamic the website the longer it will take to design, build, and test.
There are other smaller factors such as how long it takes your team to sign agreements, how long it takes your team to approve the wireframes, color mockups, etc.
While things are different for everyone, we can provide a general idea as to how long your website build might take.
Of course, this will depend from company to company. Contacting a website design company will get you a better idea of the website process and timeline. Discuss your needs and they can provide you with a project estimate.
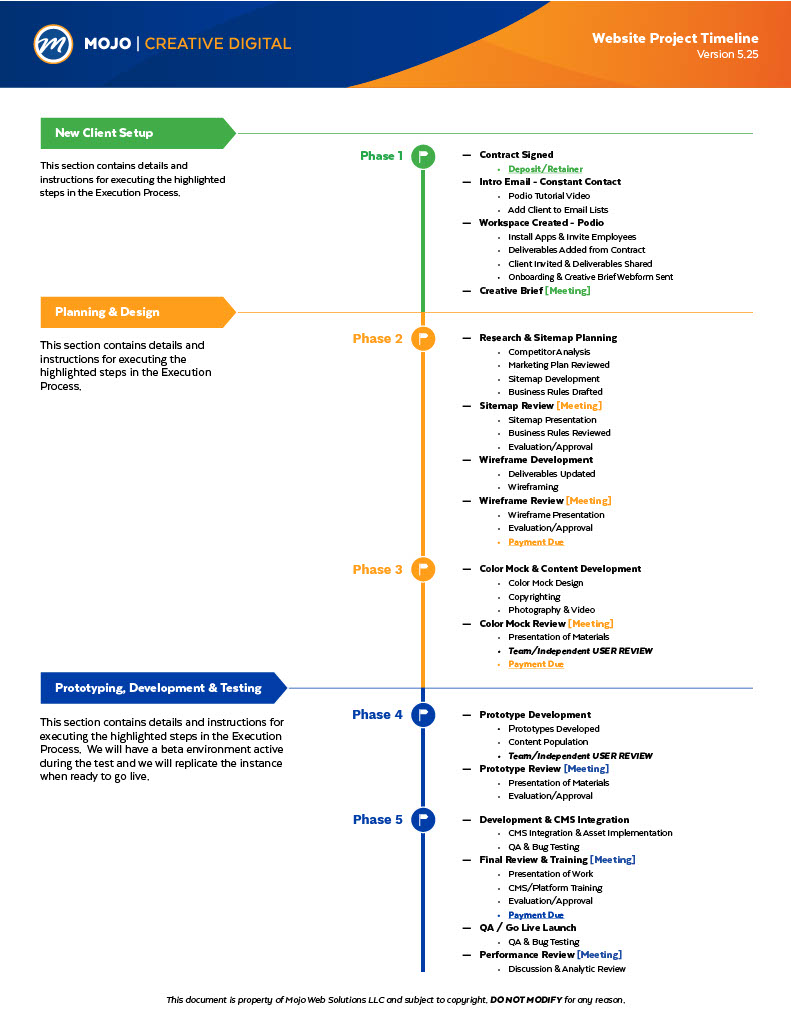
To see how it all works together, we have provided an outline of our website project timeline below. Let us know if you have any further questions on the web design or development process.